Количество приближается к 500: появилась обновленная статистика заболеваемости коронавирусом в Украине
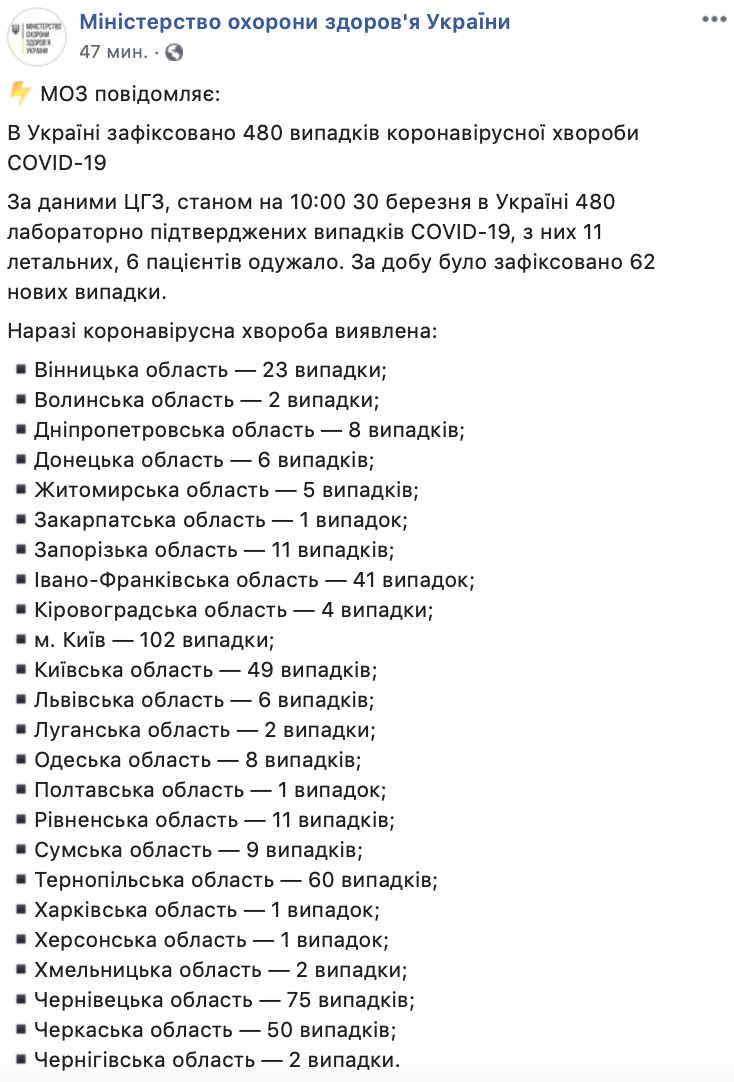
Специалисты зафиксировали 480 случаев заболевания коронавирусом в Украине по состоянию на 10:00 понедельника, 30 марта. Об этом сообщило Министерство здравоохранения Украины на своей странице в Facebook.
За 24 часа было зарегестрировано 62 новых случая COVID-19. По состоянию на утро 30 марта 2020 года в Центр общественного здоровья Украины поступило 298 сообщений о подозрении на заболевание. Всего с начала года поступило 2 264 сообщений о подозрении на коронавирус.
Известно об 11 летальных случаев в Украине и о шести выздоровевших людях.
Сейчас коронавирусная болезнь обнаружена:
- Винницкая область - 23 случая;
- Волынская область - 2 случая;
- Днепропетровская область - 8 случаев;
- Донецкая область - 6 случаев;
- Житомирская область - 5 случаев;
- Закарпатская область - 1 случай;
- Запорожская область - 11 случаев;
- Ивано-Франковская область - 41 случай;
- Кировоградская область - 4 случая;
- г. Киев - 102 случая;
- Киевская область - 49 случаев;
- Львовская область - 6 случаев;
- Луганская область - 2 случая;
- Одесская область - 8 случаев;
- Полтавская область - 1 случай;
- Ровенская область - 11 случаев;
- Сумская область - 9 случаев;
- Тернопольская область - 60 случаев;
- Харьковская область - 1 случай;
- Херсонская область - 1 случай;
- Хмельницкая область - 2 случая;
- Черновицкая область - 75 случаев;
- Черкасская область - 50 случаев;
- Черниговская область - 2 случая.
Как сообщал NEWSONE ранее, контрольно-пропускные пункты для выявления больных коронавирусом, которые будут работать круглосуточно, начали создавать в Киевской области.
- Сотрудники Государственной пограничной службы Украины опубликовали видео, как проверяют экспресс-тестом на коронавирус пассажиров, которые прилетели из-за рубежа в аэропорт "Борисполь" под Киевом.
- Все украинские больницы обязаны приостановить плановые операции и госпитализации на время карантина.
- Украинцев теперь смогут принудительно обследовать, госпитализировать и лечить от коронавирусной болезни COVID-19.
- Власти Сум ограничили въезд для граждан, которые не зарегистрированы в городе, не имеют недвижимости или не работают там.
- Правительство приняло решение снять ограничение на количество пассажиров в общественном транспорте.