Зараженных больше 300: в Украине за сутки подтвердили почти сотню случаев COVID-19
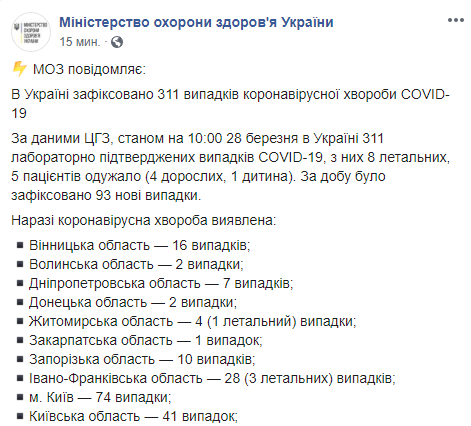
Коронавирус диагностировали у 311 граждан Украины по состоянию на 10:00 субботы, 28 марта.
Об этом сообщил Минздрав на странице в Facebook.
За сутки лаборатория с помощью ПЦР-исследования подтвердила 93 новых случая заражения COVID-19. Таким образом, общее количество больных возросло до 311.
Летальных случаев от коронавируса в Украине зафиксировали восемь. При этом пятерым пациентам удалось вылечиться, среди них один ребенок.
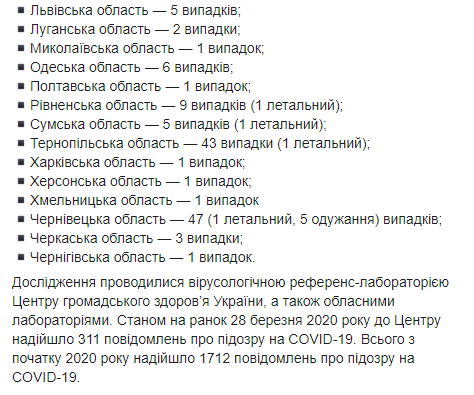
Специалисты проверяют еще 311 образцов на коронавирус. С начала 2020 года Минздрав получил 1712 подозрений на COVID-19.
География распространения COVID-19 по регионам выглядит так:
- Винницкая область - 16 случаев;
- Волынская область - два;
- Днепропетровская область - семь;
- Донецкая область - два;
- Житомирская область - четыре (один летальный);
- Закарпатская область - один;
- Запорожская область - 10;
- Ивано-Франковская область - 28 (три летальных);
- г. Киев - 74;
- Киевская область - 41;
- Львовская область - пять;
- Луганская область - два;
- Николаевская область - один;
- Одесская область - шесть;
- Полтавская область - один;
- Ровенская область - девять (один летальный);
- Сумская область - пять (один летальный);
- Тернопольская область - 43 (один летальный);
- Харьковская область - один;
- Херсонская область - один;
- Хмельницкая область - один;
- Черновицкая область - 47 (один летальный, пять выздоровевших);
- Черкасская область - три;
- Черниговская область - один.
Как сообщал NEWSONE ранее, лаборатория путем ПЦР-диагностики подтвердила первый случай коронавирусной болезни в Черниговской области.
- Правительство приняло решение снять ограничение на количество пассажиров в общественном транспорте.
- Сотрудники Государственной пограничной службы Украины опубликовали видео, как проверяют экспресс-тестом на коронавирус пассажиров, которые прилетели из-за рубежа в аэропорт "Борисполь" под Киевом.
- Правительство решило полностью закрыть въезд и выезд в один из поселков Ровенской области.
- Украинцев теперь смогут принудительно обследовать, госпитализировать и лечить от коронавирусной болезни COVID-19.
- Граждане Украины с 28 марта смогут пересечь границу лишь на личном автомобиле или пешком.