Киев застыл в масштабных пробках из-за множественных ДТП и ремонтов
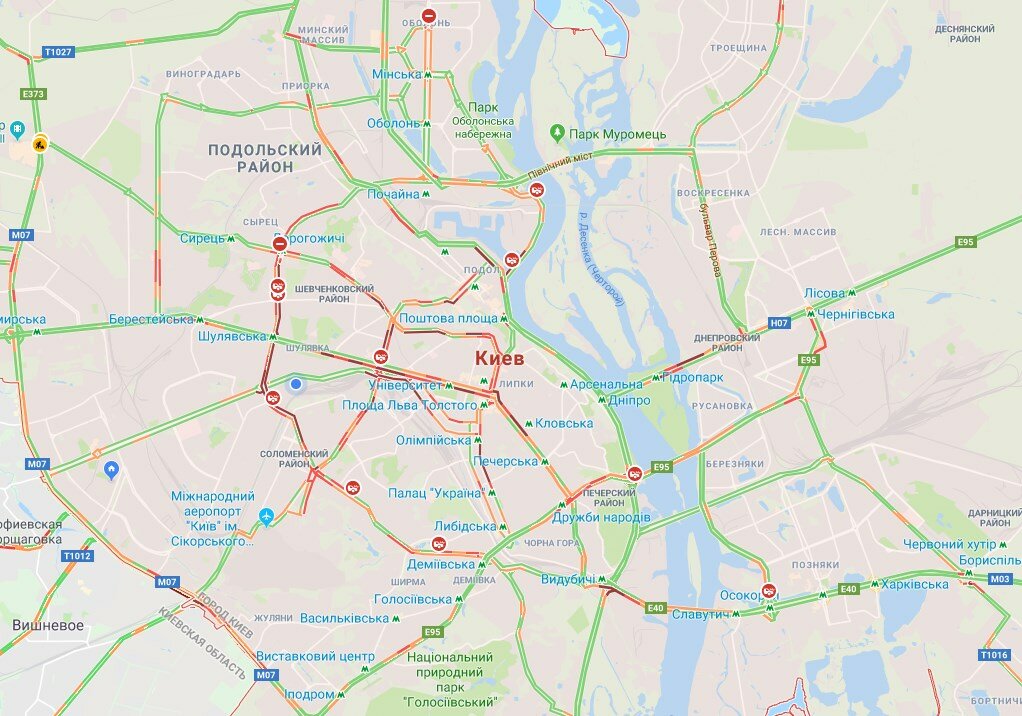
Масштабные пробки сковали Киев во вторник, 4 декабря. В столице из-за скользких дорог произошло множество аварий, о чем свидетельствуют данные Google Maps.
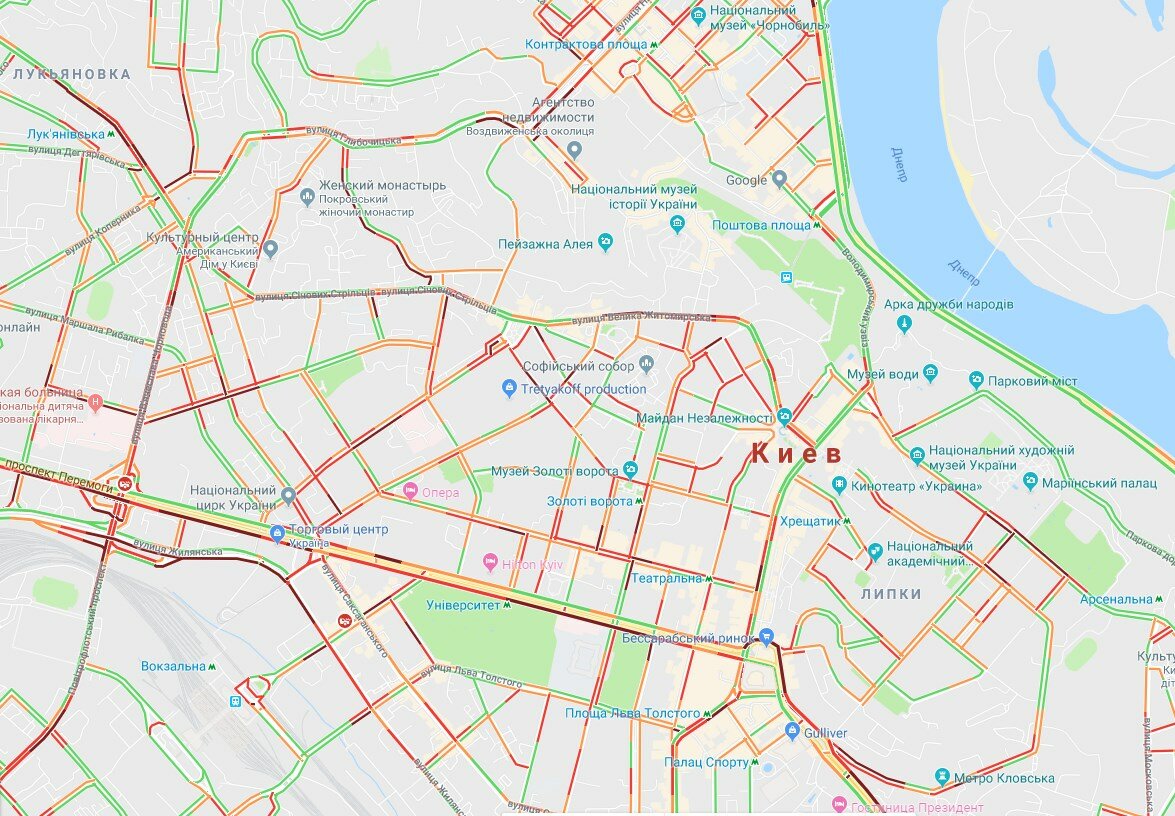
Наибольшие проблемы наблюдаются в центре Киева, на улице Жилянской, Саксаганского, Льва Толстого, на проспекте Валерия Лобановского, на улице Вузовской, на улице Николая Трублаини, на Большой Окружной дороге, на улице Соборной, на проспекте Победы, на улице Семена Скляренко и на проспекте Степана Бандеры.
Движение затруднено также в районе станций метро: "Кловская", "Университет", "Олимпийская", "Театральная", "Арсенальная" и "Дворец Украина". Масштабные пробки образовались и на Левом берегу Киева около станций метро "Левобережная" и "Черниговская". Отметим, что на Левом берегу сильнее всего загружен бульвар Перова.
Также из-за ремонтных работ остановилось движение на мосту Патона. Автомобилям со скоростью около 10 км/ч удается двигаться по улице Набережно-Крещатицкая. Практически парализовано движение и по улице Елены Телиги.
Тянучка образовалась на проспекте Победы. Здесь автомобили местами двигаются со скоростью 5-7 км/ч. Самым критическим участком проспекта Победы является промежуток между станциями метро "Святошин" и "Житомирская".
Как сообщал NEWSONE ранее,снег с дождем пройдет 4 декабря на западе Украины, на остальной территории без осадков, температура воздуха днем от -5 до +6. В столице Украины 4 декабря преимущественно солнечно, днем от 0 до -2, ночью от -7 до -9. Ветер южный, 5-10 м/с.